Is your blog and/or website mobile friendly?
The New iPad release today reminded me that NOW is the time to “get your mobile on.” Most of our law firm websites and blogs were developed to be viewed on a horizontal rectangle. But a mobile device is smaller and most of all vertical. Sure, touch screen technology let’s you pinch and spread the content or rotate the vertical rectangle horizontally, but for a true mobile experience you need more. Plus, if you’re on your mobile device (i.e., smartphones, tablets, iPad, iTouch, etc.) you are probably on the move, looking for a snippet of information about this or that, and you only want the essentials. A mobile website should give mobile users just that. Fast download, a reader friendly layout, and the critical information up front. If the user wants to access the complete website for deep content, they can still do that from a link built into most mobile designed websites.
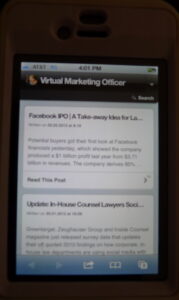
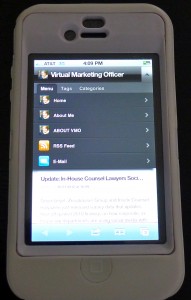
If you use the WordPress platform for your blog or law firm website, you can simply add this nice little plugin, WPtouch, and give your mobile readers the experience they desire.
“WPtouch plugin transforms your WordPress website into an application-like theme, complete with ajax loading articles and effects when viewed from the most popular mobile web browsing devices like the iPhone, iPod touch, Android mobile devices, Palm Pre/Pixi and BlackBerry OS6 mobile devices. The admin panel allows you to customize many aspects of its appearance, and deliver a fast, user-friendly and stylish version of your site to touch mobile visitors, without modifying a single bit of code (or affecting) your regular desktop theme. The theme also includes the ability for visitors to switch between WPtouch view and your site’s regular theme.”
Don’t wait any longer! Get it free. Go to your admin dashboard, select: Plugins, Add New, Search WPtouch, Install Now, Okay, Activate Plugin, go to Settings. The default settings are mostly okay though there are few things I decided to change.
- In General Settings/Post Listings: Image. If you don’t bother to add a thumbnail for each post you make, select from the Post Image drop down menu, no thumbnail or image. It just takes up valuable real estate.

- In General Settings/Post Listings: Excerpts. Uncheck, Show Author Name, Categories, Tags, and Hide Excerpt. This will give your mobile viewer the post title and the excerpt, giving them a better idea of what’s behind the door. If you have a multi-author blog, you probably will want to keep Show Author.
- In Advance Options/Default and Custom Icon Pool: Add an icon. You can upload one icon to be used for branding pages. The plugin offers many other standard icons that you can use for Podcast pages, Video, etc., but it’s pretty easy to put your logo icon in there and use it for the key pages. To do this, you’ll need to create an icon. The fastest way to do that is to use an icon generator. There are several. One simple one is at icon-generator.net. Simply select a style and upload your logo and it creates a zip file you download to your desktop. Expand the zip file. Then go to the plugin settings for WPtouch in your WP blog dashboard (under Settings, select upload, select the 512 image (best resolution) and hit upload. Make sure to SAVE your settings and then reopen settings and you’ll find that your new icon is in the list.
- In Advanced Options/ Menu Pages and Icons. Check (or uncheck) the pages you want on your mobile site (the posts will automatically be there by default) and select the icon you want to represent the page. Select 512. Hit save and that’s it.
Then go and check out your new mobile website/blog on your smart phone or tablet.
You don’t use WordPress?
If you don’t use WordPress for your firm’s website or blog but you totally understand the value in having a mobile site, I can help. My company, Law Gravity, now offers mobile website solutions for all sizes of firms. For example, 10-15 mobile pages, an initial set up fee of $200 to make your website content mobile friendly, and a month to month fee of $115 for hosting and unlimited support, no annual contract required, will get you going. If you don’t like it, you can cancel anytime. Plus we load you up with lots of nice extras! So, for the price of a modest dinner for two each month, you can “get your mobile on!” Contact me directly to learn more. (Wait, there’s more! If your law firm isn’t inclined to go mobile just yet, but you’re serious about marketing your practice, we can set up a mobile micro-site for you featuring your profile, practice, articles, speeches, video, contact info, or more. A great marketing tool!)





Great post on WPTouch. I was new to WordPress last year and I couldn’t believe how easy that plug-in was to use. I’ve swapped others in and out, but I’ve kept WPTouch and deployed it on a couple of other sites I work on. It’s a mobile no-brainer.